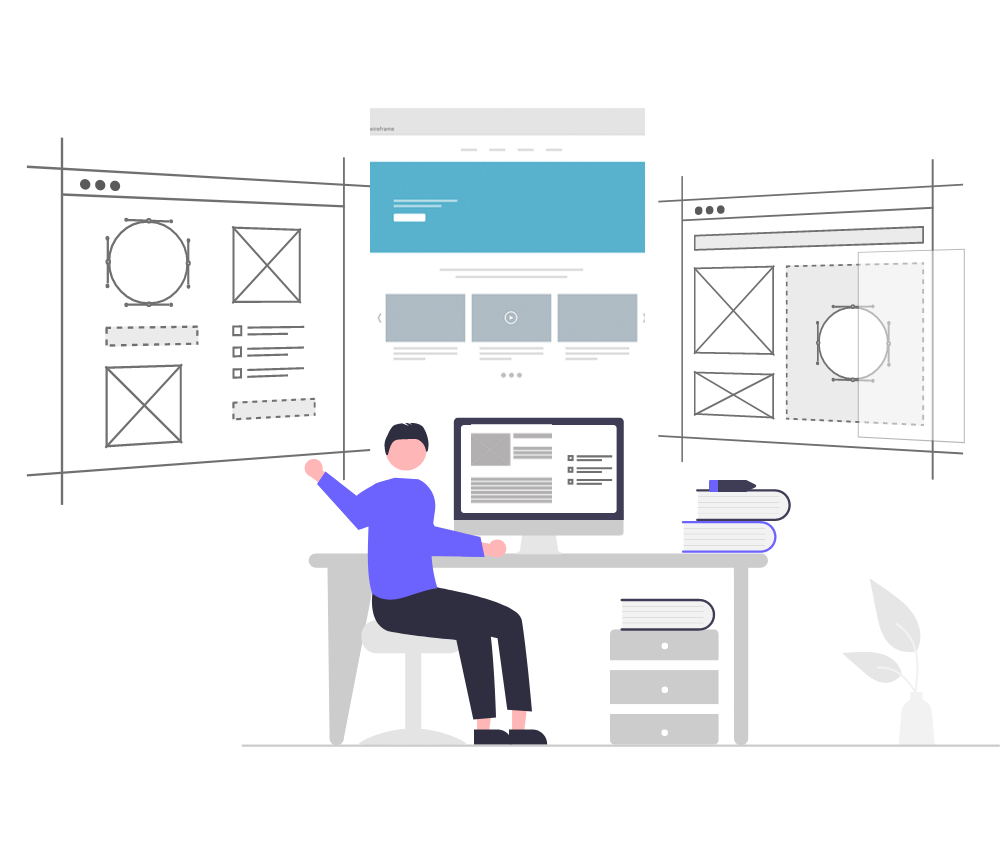
Low Fidelity
A quick and simple method for turning high-level design thoughts into observable and testable products is low fidelity prototyping.
Low fidelity prototypes’ function is to test and verify functioning rather than the product’s aesthetic look.